

今回はCocoonをカスタマイズして、外部ブログカードの外部サイト名の位置を調節する方法を紹介します
このブログ「mermen」はWordpressの無料最強テーマCocoonを使用して作成しています。
Cocoonはデザインのカスタマイズの記事の多さから初心者でも自分の思い描いたデザインにできるので非常におすすめです。
そして今回カスタマイズをしようとしたときに、つまづいたのでメモとして残します。
できるだけご自身でも応用できるように書きたいと思います: )
誰かの参考になれば幸いです。
外部ブログカードの外部サイト名の位置を調節する方法
今回は外部ブログカードの外部サイト名を調節する方法を記します。
外部ブログカードのカスタマイズでは、外部サイト名を非表示にするカスタマイズの記事は多くありますが、調節するカスタマイズの記事は少ないというか見つかりませんでした。
修正点の要約
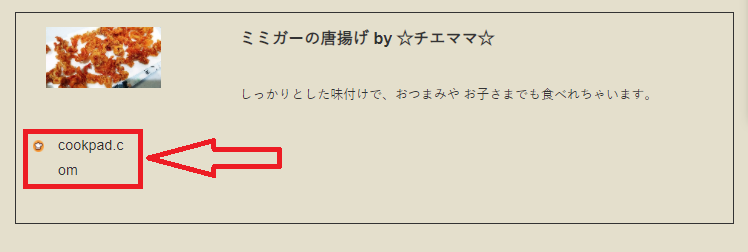
今回つまづいた点は、下の写真の外部ブログカードで赤い四角で囲った外部サイト名が複数行になったことから、1行に表示できるようにカスタマイズしようとした時でした。
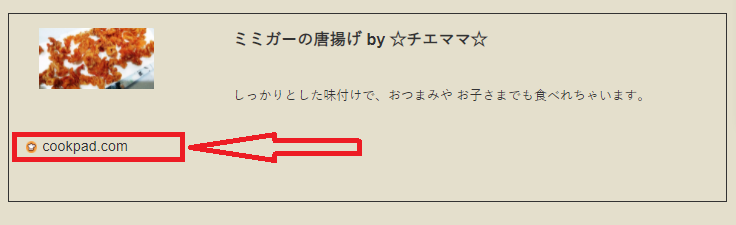
これを下のような写真みたいに、1行で左隅に収まるようにカスタマイズしていきます。
cssの全コード
下のコードを 外観→テーマエディター→付属のcssエディター→追加のcss に追加すれば大丈夫です。
.external-blogcard-site {
width:100%;
}
.external-blogcard-domain {
flex-basis:80%;
}
.blogcard-domain.external-blogcard-domain > a{
margin-left:0;
}cssの説明
どのような仕組みなのか紹介するので、興味ないかたはとばしてもらって結構です。
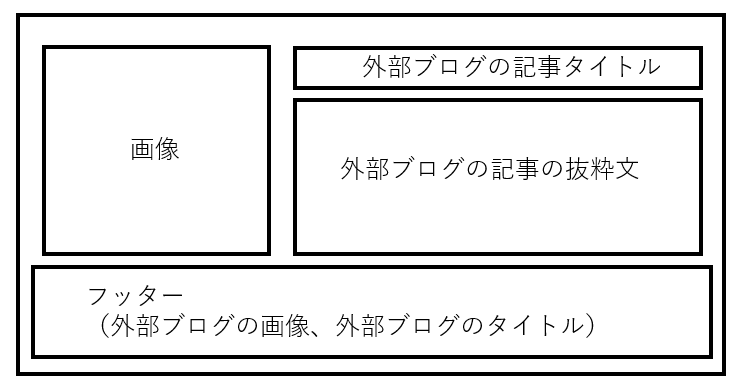
まず、デフォルトでCocoonの外部カードの仕組みは簡単に下の画像のようになっています。
ここで記事のフッター部分(外部ブログの画像、外部ブログ名)のクラス名は「blogcard-site」と「external-blogcard-site」となっています。
クラス名の確認方法はデベロッパーツールを使えば簡単にできます。デベロッパーツールの使い方についてはほかのわかりやすいサイトを参考にしてください。
このクラス名「blogcard-site」はdisplay:flexとなっています。
display:flexとすることで要素の中身の要素を横並びにすることができます。
参考:https://mamewaza.com/support/blog/howto-use-flex.html
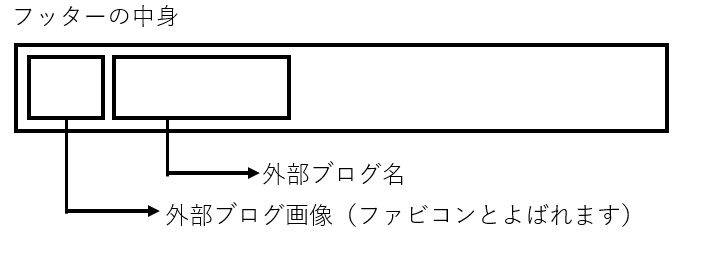
そしてフッターの中身は下の画像のようになっています。
ここでフッターの中身の要素の幅を変えるには、親要素の(ここではクラス名「external-blogcard-site」)の横幅を設定しなければいけません。なので、下のcssコードで横幅を指定してあげます。
.external-blogcard-site {
width:100%;
}次に、外部ブログ名の要素部分の幅を下のコードで指定してあげます。ここで外部ブログ名のクラス名は「external-blogcard-domain」です。
.external-blogcard-domain {
flex-basis:80%;
}flex-basisとはdisplay:flex要素の中身の要素の幅を指定するプロパティです。
ここでの80%というのは親要素「external-blogcard-site」の80%ということです。
最後に実際にテキストに書かれている要素を下のコードで左寄せにしてあげます。寄せる方法はいろいろあるので調べてください。ここで実際にテキストに書かれている要素のはクラス名「external-blogcard-domain」の中のaタグ要素です。
.external-blogcard-domain > a{
margin-left:0;
}「クラス名>要素」とすることで、要素内の要素を指定してカスタマイズできます。
以上で説明は終わりです。
まとめ
cssは自分のやりたいデザインのコードを書いていくうちに学んでいくと思うので、ぜひいろんなデザインに挑戦、いろんなデザインのコードを読んでみてください。
プログラミングの良いところは、学習教材がネット上に公開され散らばっている点だと思います。
私もcssに関しては趣味レベルなので、つまづいた点があったらどんどん紹介していきたいと思います。
なのでぜひみなさんもつまづいた点があれば、記事にしていろんな人に紹介してほしいです。



コメント